Da teo Gio Ago 11, 2016 12:32 am
Da teo Gio Ago 11, 2016 12:32 am
avatar prima del tag utente
Carissimi utenti,
Oggi vedremo come visualizzare l'avatar della persona che taggiamo nei vari post.
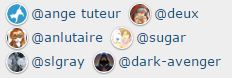
Anteprima
installazione
Per installare questa fantastica funziona, andiamo verso
Pannello di amministrazione -> moduli -> HTML&JAVASCRIPT -> Gestione dei codici JavaScript e andiamo a creare un nuovo Javascript:
Nome: Avatar Tag membri
posizione: Argomenti
Codice:- Codice:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t399-display-the-user-avatar-before-mentions#3207';
window.faMentionAvatar = {
// position modifies the position of the avatar
// 0 = Prima
// 1 = dopo
position : 0,
cacheTime : 1*60*60*1000, // amount of time the avatar is cached ( 1 hour )
mentions : null, // mention node list
index : -1, // current index in the mentions array
// checks if the mention is valid and then gets the avatar
getter : function() {
var mention = faMentionAvatar.mentions[++faMentionAvatar.index],
storage = window.localStorage,
id;
if (mention) {
id = mention.href.replace(/.*?\/u/, '');
if (storage && storage['mentionAvatar_' + id] && storage['mentionAvatar_' + id + '_exp'] > +new Date - faMentionAvatar.cacheTime) {
var avatar = document.createElement('IMG');
avatar.className += ' mention-ava';
avatar.src = storage['mentionAvatar_' + id];
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
faMentionAvatar.getter();
} else {
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var avatar = $('.tooltip-content > img', d)[0];
if (avatar) {
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
if (storage) {
storage['mentionAvatar_' + id] = avatar.src;
storage['mentionAvatar_' + id + '_exp'] = +new Date;
}
}
faMentionAvatar.getter();
});
}
}
}
};
// write the stylesheet into the HEAD section
document.write('<style type="text/css">.mentiontag img { height:20px; width:20px; vertical-align:middle; border-radius:100px; background:#FFF; box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3); margin:1px 3px; padding:1px; }</style>');
// statements that need execution when the document is ready
$(function() {
faMentionAvatar.mentions = $('.mentiontag');
faMentionAvatar.getter();
});
}());
Conoscere il codice
Alcune parti di questo codice sono modificabili facilmente:
- Codice:
position : 0
Il codice predefinito è impostato sullo zero, ma si può impostare anche sull'uno, ecco i casi:
- Se desideri che l'avatar compaia prima del tag, imposta 0
- Se vuoi che l'avatar compaia dopo il tag, imposta 1
Invece la seguente parte, è il CSS già installato nel codice, anche questa parte è modificabile a vostro piacere.
- Codice:
document.write('<style type="text/css">.mentiontag img { height:20px; width:20px; vertical-align:middle; border-radius:100px; background:#FFF; box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3); margin:1px 3px; padding:1px; }</style>');
Ed ecco fatto, abbiamo finito. Ricordati di salvare le modifiche prima!

Se hai dubbi o problemi non esitare a contattarci! Saluti

Tutorial creato e sviluppato da Ange tuteur. Traduzione del tutorial e del codice a carico di Teo.
Tutorial originale Qui | |

teo- Amministratore

- Messaggi : 8
Data d'iscrizione : 26.07.16
-



Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Avatar prima del tag di un'utente
Avatar prima del tag di un'utente


 Indice
Indice